現在の総記事数: 277件!
サイト運営の雑感 2015年5月 技術編
きのうに続いてサイト運営の雑感ですが今日は技術編です。と言っても設定的なことはほとんど終わったので前回のサイト運営の雑感 2015年4月 技術編に比べてお話しすることが少ないのですが、私の備忘録も含めて記事にしておきます。
もくじ
サイトカスタマイズ歴をメモしはじめたよ!
こういうことは最初からやるべきでしたが、それでも思い立ったが吉日、さっそくカスタマイズ歴をメモし始めました。どんなプラグインを入れたか、CSSをどう書き換えたか、ブログ村に登録したこととかもメモしてあります。
次、違うサイトを作るときでも、これを見ればそのまま同じやり方が適応できますからね。
記事タイトルやパーマリンクも管理してるぞ!
これは直感的に「やったほうが良さそう」ってことで最初からやっています。サイト作成ソフト・WordPressでも一覧が出ますけど、エクセルのほうが視認性や使い勝手が良いので、毎回記事をアップした直後にコピペしています。
…こんな感じで管理しています。
きのうの記事なんか自分の記事の引用だらけでしたからね、スゴイ役立ちようでしたよ。こういう場合のみならず一覧で見ることができると何かと便利です。
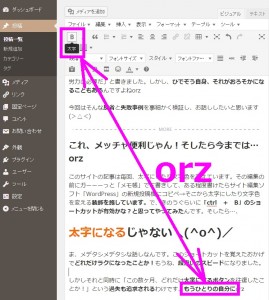
「情報怠惰」をむさぼる→罰を受けるw orz
「情報怠惰」とどう付き合うか!?更なる面倒を回避しよう!で詳しくお話ししましたが太字にするとき毎回太字ボタンを押してたんですよね。
平均70~80箇所、多いときは100箇所も太字にする記事ですが、そのたびに太字ボタンのところまで足しげく通っていたわけです。熱血営業マン顔負けの熱心さで! だけどこれ、ショートカットでできたんです。
今は太字ボタンを押すことはありません。全部ショートカットでやっていますからメチャクチャ楽です。
薄々ショートカットがあると知りつつも面倒臭がって調べなかったためにもっと面倒なことになってたんです。それが「罰」ということです。
プラグインをジャカスカ更新したらリンク貼れ無くなったぞい!orz
先日、WordPress自体の更新とプラグインも数個、更新が一挙にきました。なので、一挙に更新してやったら具合いが悪くなりました。
タイトルの通りリンクが上手く貼れなくなりました。
いろんなプラグインを一挙に入れたしWordPressも更新したからどれが悪さしてるかわからない。
ひとつひとつ更新していれば何か不具合が起こっても「この前入れたプラグインのせいだ」って分かりますからね。
結局、全プラグインを全停止して、それから1個1個復活させて、その他にもいろいろなことをして、なんかやってるうちにリンクが貼れるようになりました。
プラグインを更新するとき、薄々「全部一挙に入れるのはマズイよなぁ」と思ったのですが、まいいやって入れた結果、このザマです。
これ、何もWordPressに限ったことじゃない、生活や人生の基本的なお話ですよね。
面倒がらずにひとつひとつの事柄を検証しながらやっていきましょうってお話しです。
ユーザビリティ向上で自分もラクチン!
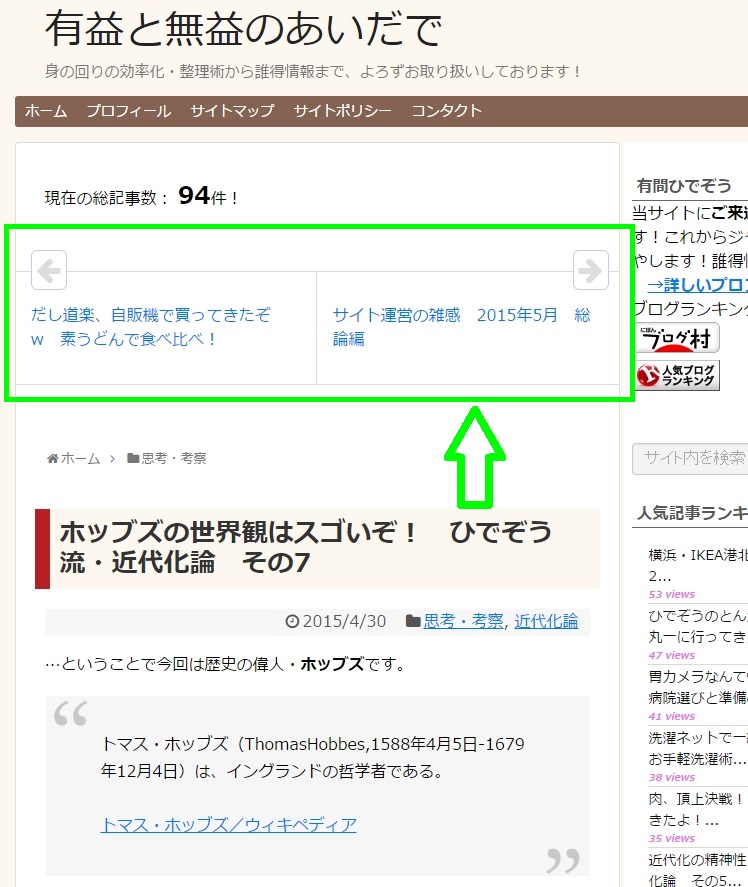
「←前の記事へ 次の記事へ→」ボタンをたくさん設置
ユーザビリティ(=サイトの見やすさ・使いやすさ)の向上、たとえば、
…このボタンがあると無いとじゃ全然違いますよね。
ちなみにこのボタン、個別に記事を開いたときに、
- 一番上にひとつ
- 記事の下にひとつ
- 関連記事(こんなのも面白いかも!)の下にひとつ
…と合計3箇所に表示されるようにしています。
検索で「有益と無益のあいだで」に辿り着いた人も、前に後ろに移動して、いろいろ読んで下さいな!
サイトマップ、アホみたいにあっけなく
PS Auto Sitemapというプラグインを入れたことでサイトマップができました。
以前、自力でサイトマップ的なものを作っていましたが、これだと記事を書くごとに自分でリンクを貼ったりしなければなりません。こんな不合理で面倒な話ってありませんよね。
これも薄々「きっと別のカンタンな方法があるはずだ」と思っていたのですが後回しになってたんですよね。そして今回、PS Auto Sitemapを入れたらあっけなく、そして超使いやすいサイトマップが一瞬にして出来上がったじゃありませんか!
こんなことならもっと早く調べておくべきでした!
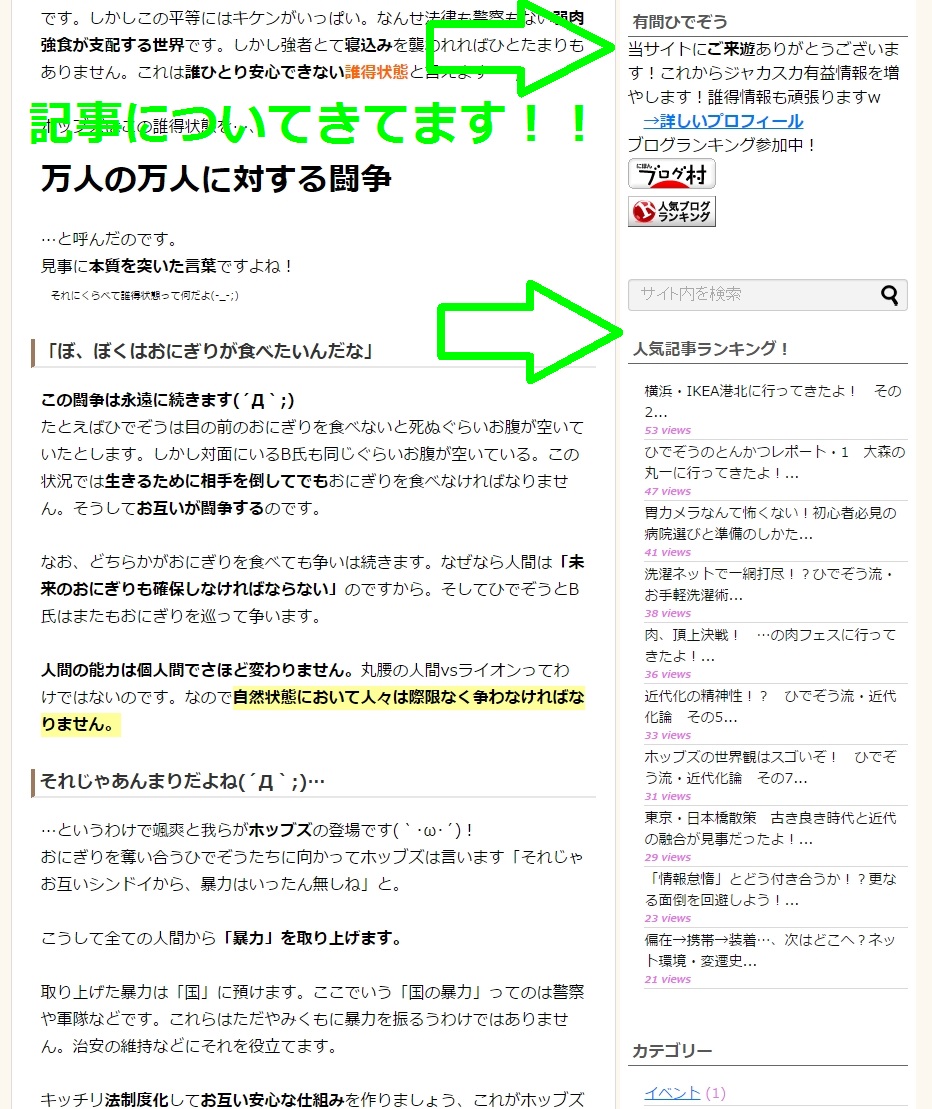
なぜかスマホだけウィジェットが非表示なんスよ問題
ウィジェットってのは…、
…これらのガジェットのことです。
だけどなぜかスマホだとこの部分が表示されなくて困っていました。
いろいろ調べてみるとWordPressの仕様?テーマの仕様?、そのどちらか分かりませんが、とにかく仕様の問題でバグや不具合ではなかったのです。
PCで表示されるこのウィジェットは「スクロール追従領域」ウィジェットと言って記事をスクロールしてもウィジェットがついてくるんですよ。
これ、どういうことかと言うとですね…、下の画像でご説明しましょう。これは記事のトップ画面です。右の有間ひでぞう・検索・人気記事ランキング!に注目して下さい!
記事を読み進めても=スクロールしても、ほら、この通り!
これ、とっても鬱陶しい便利でしょ!
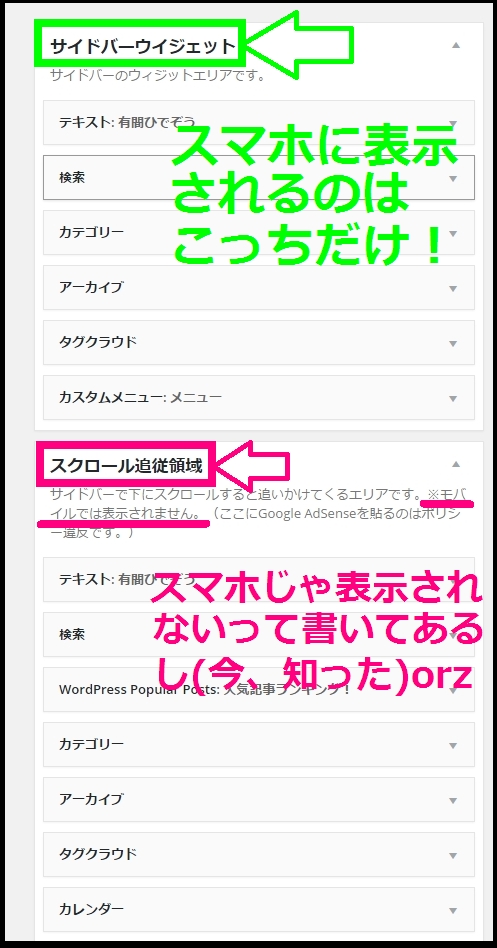
でも、スマホに表示されるのは「スクロール追従領域」ウィジェットではなく「サイドバーウィジェット」って項目のみ。スマホにはこっちのみが表示されるのです。
WordPressの管理画面ではこんな感じ。
しかし「サイドバーウィジェット」を使って更に「スクロール追従領域」ウィジェットも使うと重複になるので「サイドバーウィジェット」をオフにしていたんですね。よってスマホでは表示されなかったのです(ややこしくてスイマセン)。
でもそんなこと知るよしもありません。なのでこれだけで1週間ほど右往左往したんですよね。
で、今はどうしてるのか?
じつは両方使っているのです!
でもPCでは「スクロール追従領域」ウィジェットが表示され、スマホでは「サイドバーウィジェット」が表示されるのです!
これ、どうやってるかというとWidget Logicってプラグインを入れて条件によって表示するか非表示にするかを変えているんですよね!
…サイドバーウィジェットの、たとえば「カテゴリー」の「Widget Logic」って書いてある下の枠に…、
…って入れているのです!
これ「条件分岐タグ」と言って、特定の条件で表示するものを変えることができるのです!
この場合「モバイル端末の場合だけ、表示しまっせ~」ってことなんですよ! だからPCでは「サイドバーウィジェット」が表示されず「スクロール追従領域」ウィジェットだけが表示されるんですよね!
今の時代、スマホなどのモバイル端末でネット閲覧するユーザーが全体の半数を占めるぐらいですからね! こういう対策も必要というものです。
なお、サイドバーウィジェットに入れてある全ての項目(上の場合ならテキスト・検索・カテゴリー・アーカイブ・タグクラウド・カスタムメニュー)の全てに「Widget Logic」欄がありますから、それら全てにis_mobile()を入れる必要があります。
自分自身もラクなんです!
ユーザビリティを向上させるとひでぞう自身もラクなのです。自分でもサイトチェックしますからね。
逆に自分が不便だと感じることはみなさんも不便なはずなので、そういう部分があれば今後も直していきたいと思います!
まとめ
今回は備忘録的に記事にしておきましたが、この記事で誰かのお役に立つことがあれば嬉しい限りです♪
しかし急がば回れというか、例の「情報怠惰」に気を付けるべきというか…、基本的なことをしっかりやるべきだなと、この記事を書いたことによって再認識した次第です。